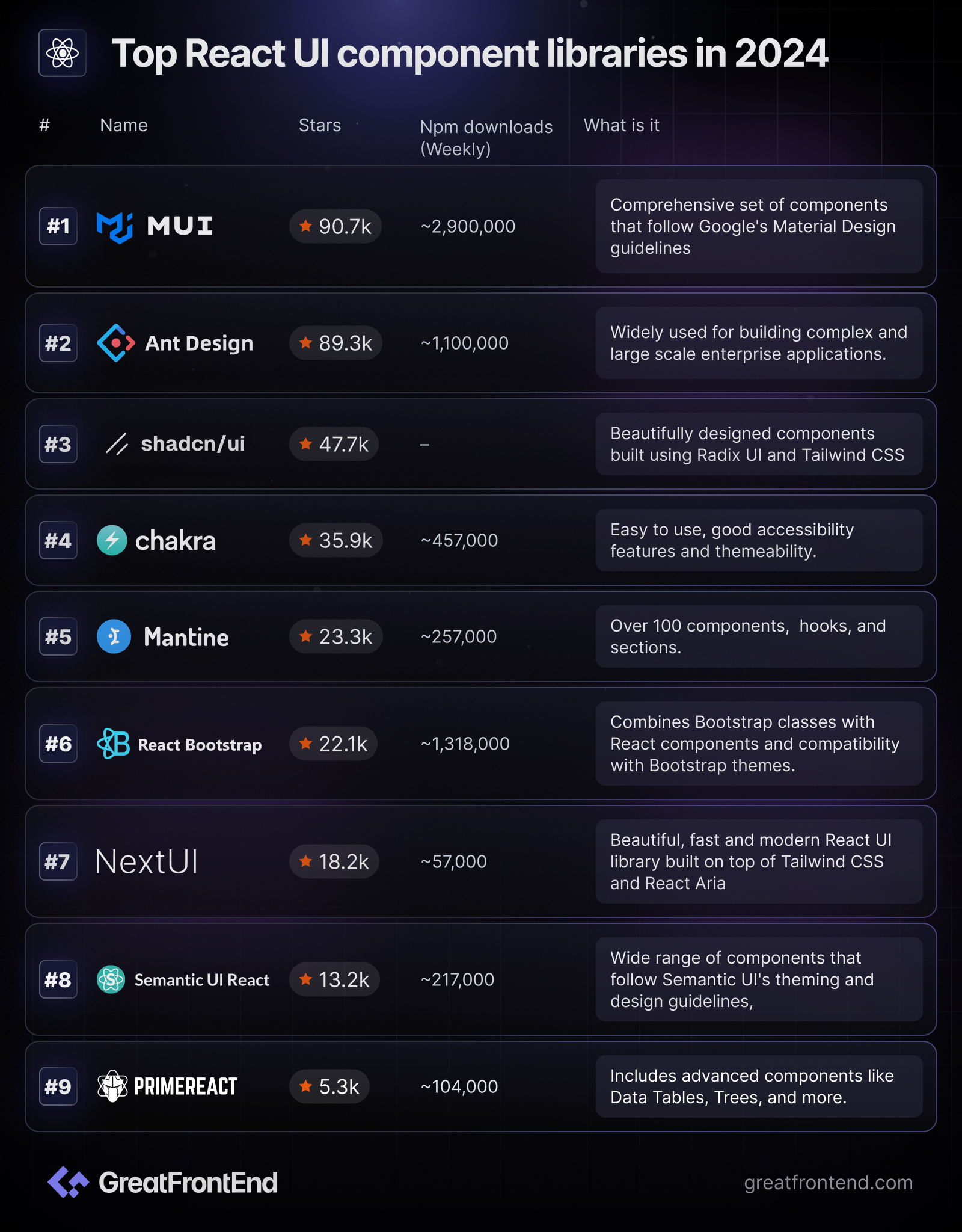
Top React UI Component Libraries in 2024
Explore some of the most popular React UI component libraries.
UI component libraries improve developer efficiency by enabling consistent design and code reuse. As the top JavaScript frameworks, React offers a wide range of UI component libraries. This article will delve into some of the most popular and robust options available.
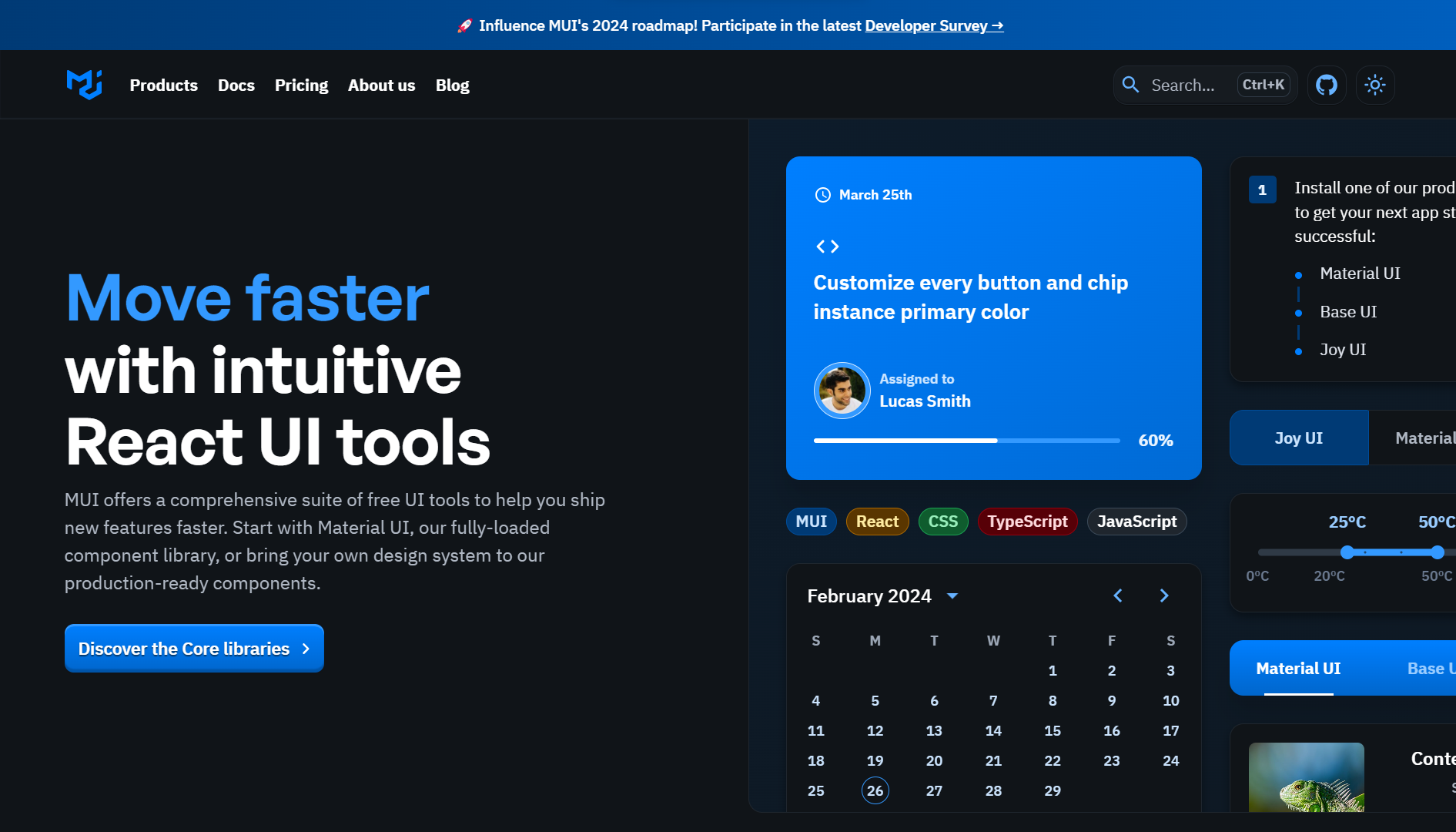
MUI (formerly Material UI)

MUI, previously known as Material UI, provides React developers with a range of free UI tools including a diverse component library, customizable themes, and production-ready components, all in line with Google's Material Design principles. This makes it an excellent option for creating visually appealing and powerful web applications.
By the numbers (accurate as of 22nd Feb 2024):
- GitHub stars: ~90.8k
- npm downloads (weekly): ~2,900,000
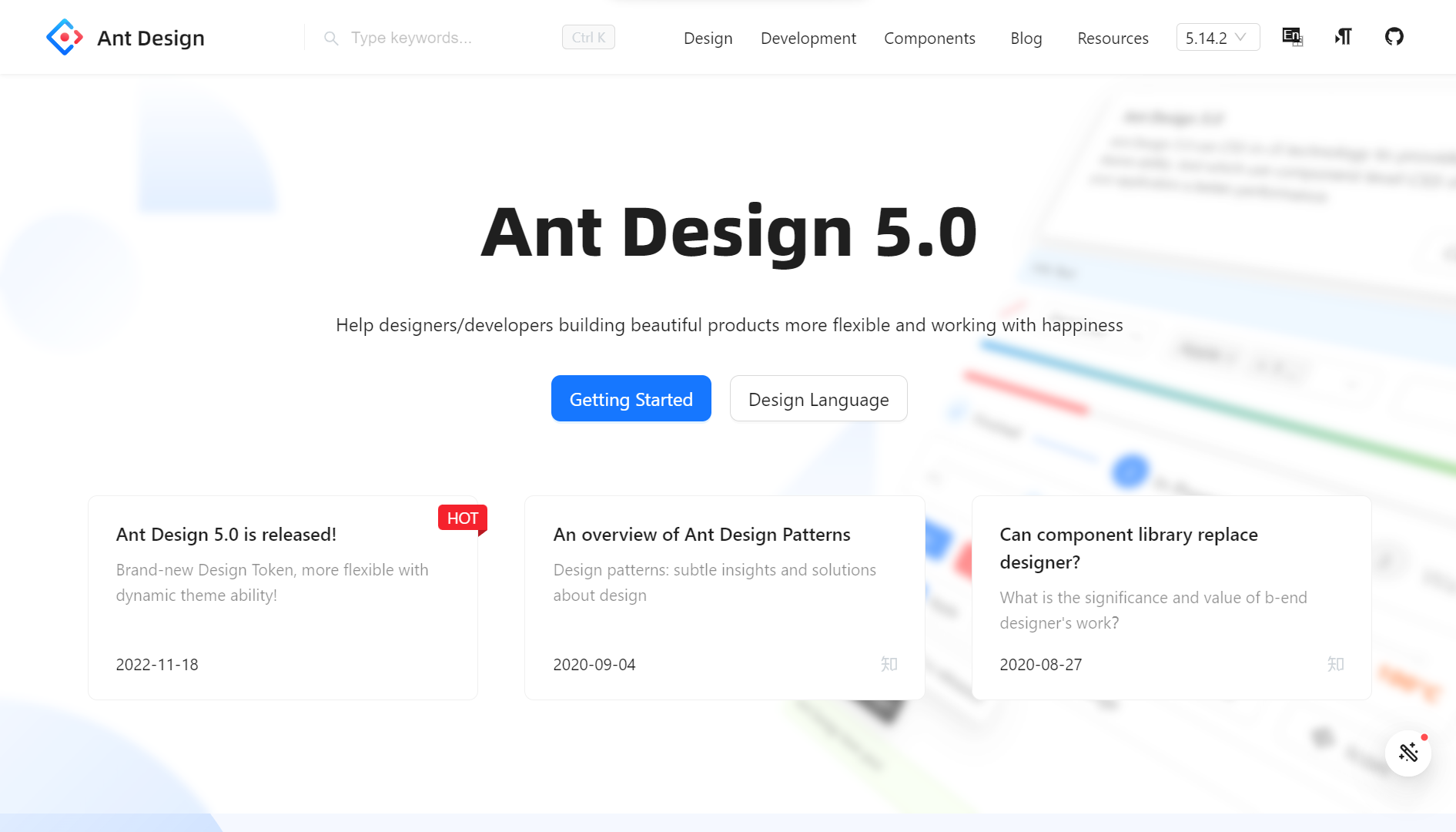
Ant Design

Ant Design uses CSS-in-JS technology to provide dynamic and mixed theme ability, and also improves the performance of the application by using component level CSS-in-JS solution. It is commonly used in the development of complex and large scale enterprise applications.
By the numbers (accurate as of 22nd Feb 2024):
- GitHub stars: ~89.4k
- npm downloads (weekly): ~1,100,000
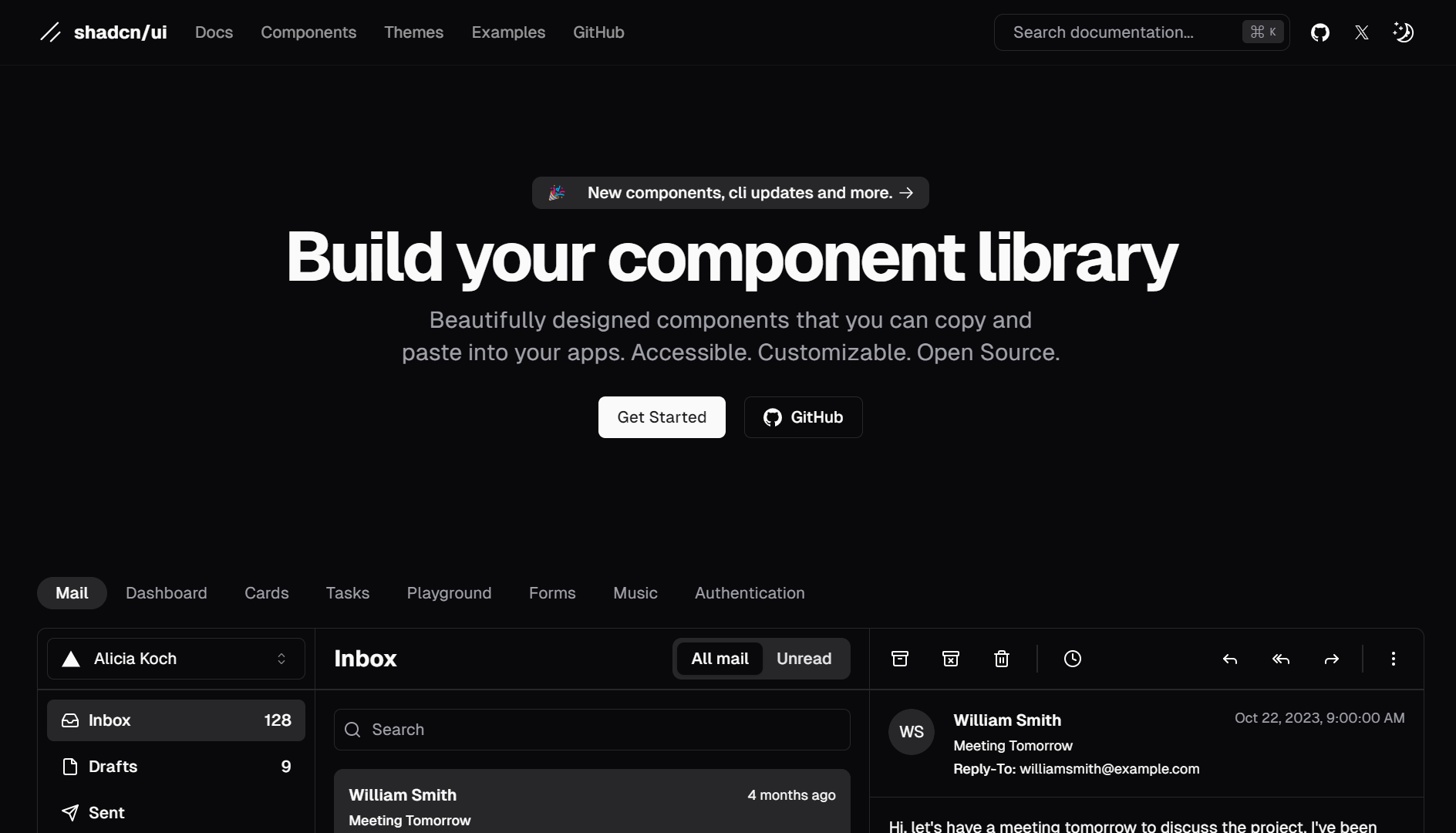
Shadcn UI

Shadcn UI consists of beautifully designed components built using Radix UI and Tailwind CSS, which are accessible, customizable, and open source. They cover a wide variety of use cases such as dashboard, tasks, forms, music, and authentication.
By the numbers (accurate as of 22nd Feb 2024):
- GitHub stars: ~49.2k
- npm downloads (weekly): -
Chakra UI

Next, Chakra UI is a simple, modular and accessible component library for building React applications. It offers accessible, themeable, composable and light/dark UI components, as well as developer experience and community support, making it an excellent choice for developers who prioritize inclusivity and flexibility in their web applications. Its emphasis on composition and ease of styling allows for rapid development of attractive and accessible web interfaces.
By the numbers (accurate as of 22nd Feb 2024):
- GitHub stars: ~36k
- npm downloads (weekly): ~457,000
Mantine

Mantine is a React components library that offers more than 100 customizable components and 50 hooks for building accessible web applications faster. It supports visual customizations with props, styles overriding, and flexible theming with colors, fonts, shadows, and more – providing developers with a versatile toolkit for building responsive and visually appealing web applications.
By the numbers (accurate as of 22nd Feb 2024):
- GitHub stars: ~23.5k
- npm downloads (weekly): ~257,000
React Bootstrap

Additionally, React Bootstrap is a library that replaces the Bootstrap JavaScript with React components, without unneeded dependencies like jQuery. As one of the original React libraries, React-Bootstrap has grown alongside React, making it a great option.
By the numbers (accurate as of 22nd Feb 2024):
- GitHub stars: ~22.1k
- npm downloads (weekly): ~1,318,000
Next UI

Next UI is a beautiful, fast and modern React UI library that provides a plugin to customize default themes, a fully-typed API, and accessibility support. Its focus on design and user experience, along with a developer-friendly attitude, makes it a top pick for web developers.
By the numbers (accurate as of 22nd Feb 2024):
- GitHub stars: ~18.4k
- npm downloads (weekly): ~57,000
Semantic UI

Semantic UI is the official React integration for Semantic UI, a development framework that helps create beautiful, responsive layouts using human-friendly HTML. Semantic UI React is jQuery free, declarative, and has a rich set of components and subcomponents. It also supports augmentation, shorthand props, and auto controlled state.
By the numbers (accurate as of 22nd Feb 2024):
- GitHub stars: ~13.2k
- npm downloads (weekly): ~217,000
PrimeReact

Last but not least, PrimeReact includes advanced components like Data Tables, Trees, and more – offering a vast collection of widgets to build rich user interfaces. Its emphasis on theme customization and a wide array of components makes it suitable for applications demanding a high level of visual customization and functionality.
By the numbers (accurate as of 22nd Feb 2024):
- GitHub stars: ~5.3k
- npm downloads (weekly): ~104,000
Bonus: Untitled UI

Untitled UI React is new addition to open-source Tailwind CSS libraries. Launched in July 2025, it's the world's largest collection of open-source React components built with Tailwind CSS v4.1, TypeScript, and React Aria.
It's consistent, professionally designed, and includes pretty much everything you need to design and develop modern, beautiful, responsive interfaces and websites in one neatly organized package. Untitled UI React is based on Untitled UI Figma, the world's most popular Figma UI kit, so design and code are always in sync if your team uses Figma for prototyping.
Installation is easy and this library comes with a custom CLI tool and starter kits for Next.js, Bolt.new, Vite, and more. It's ideal for teams already using Tailwind CSS who want production-ready, modern, accessible React components out of the box that don't rely on external dependencies.
By the numbers (accurate as of 30th Jul 2025):
- GitHub stars: 866
- npm downloads (weekly): -

React UI component libraries in 2024 offer a variety of choices to meet different development needs and design preferences. These libraries cater to visual appeal, performance, and inclusivity. Their popularity, shown by GitHub stars and npm downloads, highlights their importance in the React ecosystem. As web development trends rapidly evolve, these libraries will likely continue evolving and taking an important part in web applications.
To complement your understanding of React UI libraries, visit our Top ReactJS Interview Questions repository - a handpicked collection of 50 React interview questions that cover component design, state management, and real-world implementation patterns.