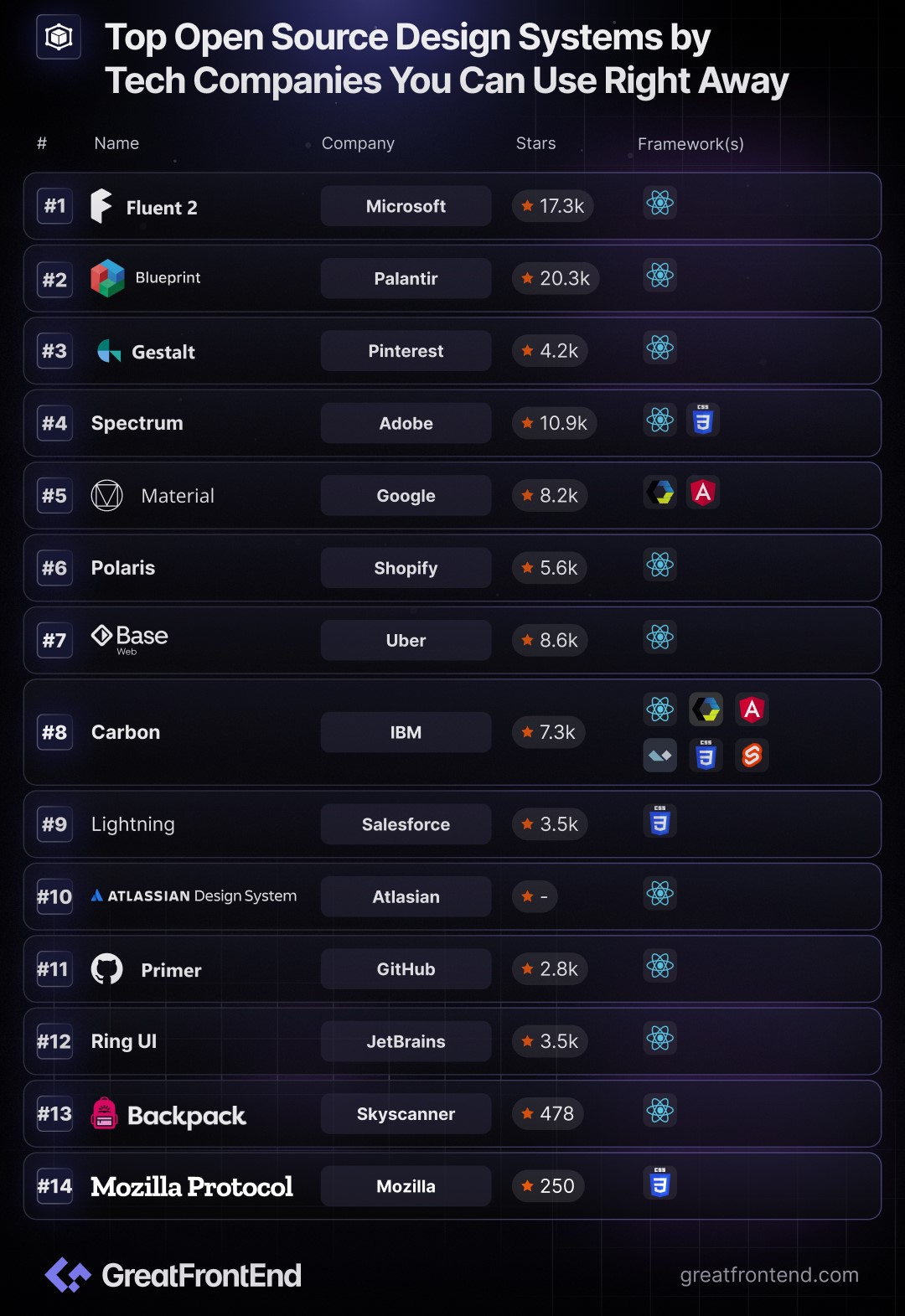
Top Open Source Design Systems by Tech Companies You Can Use Right Away
Explore some of the best open source design systems provided by tech companies.
Open source design systems by tech companies provide a wealth of knowledge and insights into best practices, innovative solutions, and collaborative processes between designers and developers. Here are some of our favorite by popular tech companies:
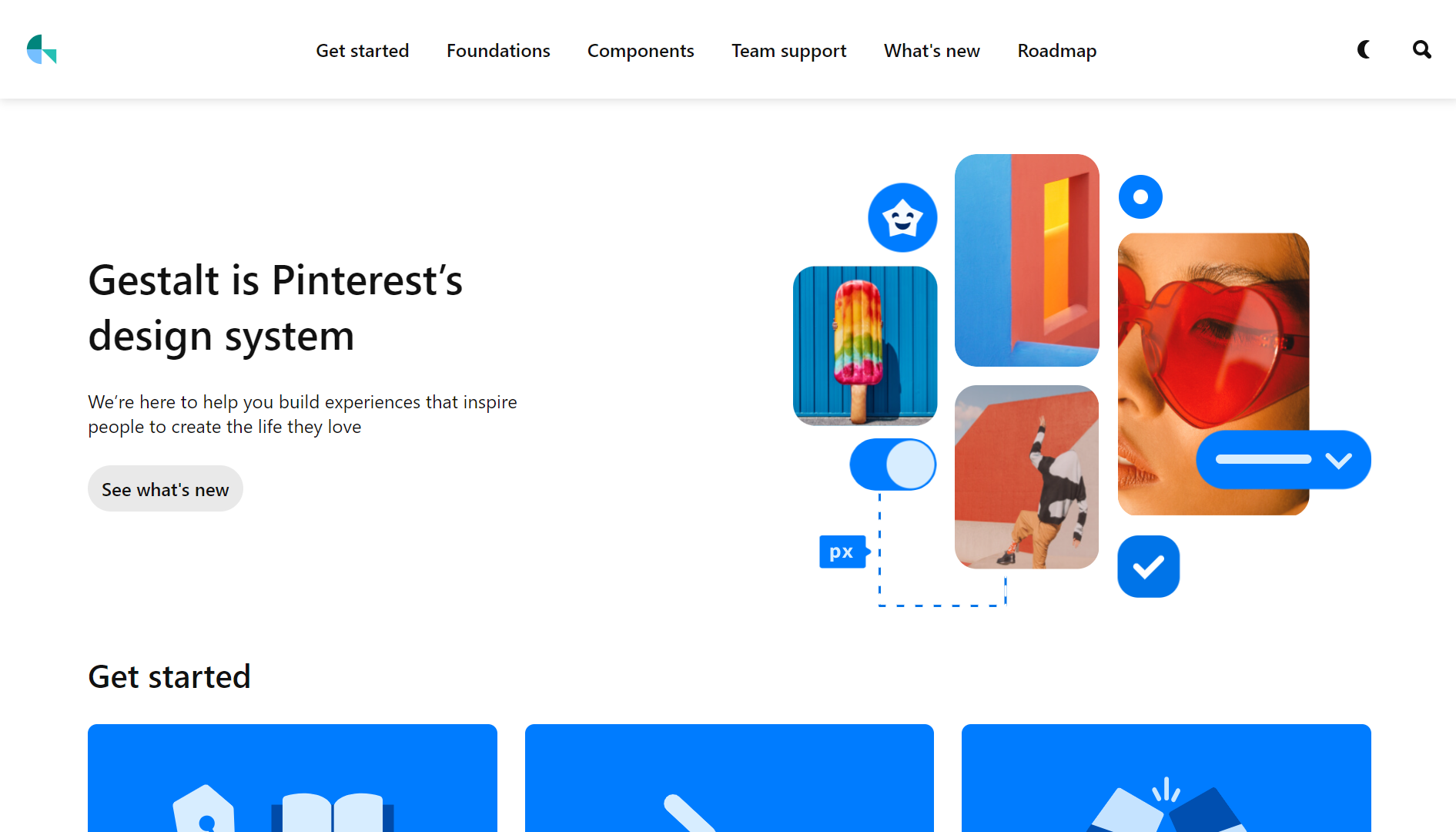
Gestalt by Pinterest

Gestalt by Pinterest is a design system designed to enhance UI consistency and quality. Its set of components and rules are tailored to fit Pinterest's specific look and how it works. It's also great at creating easy-to-use interfaces, paying special attention to making sure everyone can use them easily, no matter their abilities.
By the numbers (accurate as of 26th Feb 2024):
- GitHub stars: ~4.2k
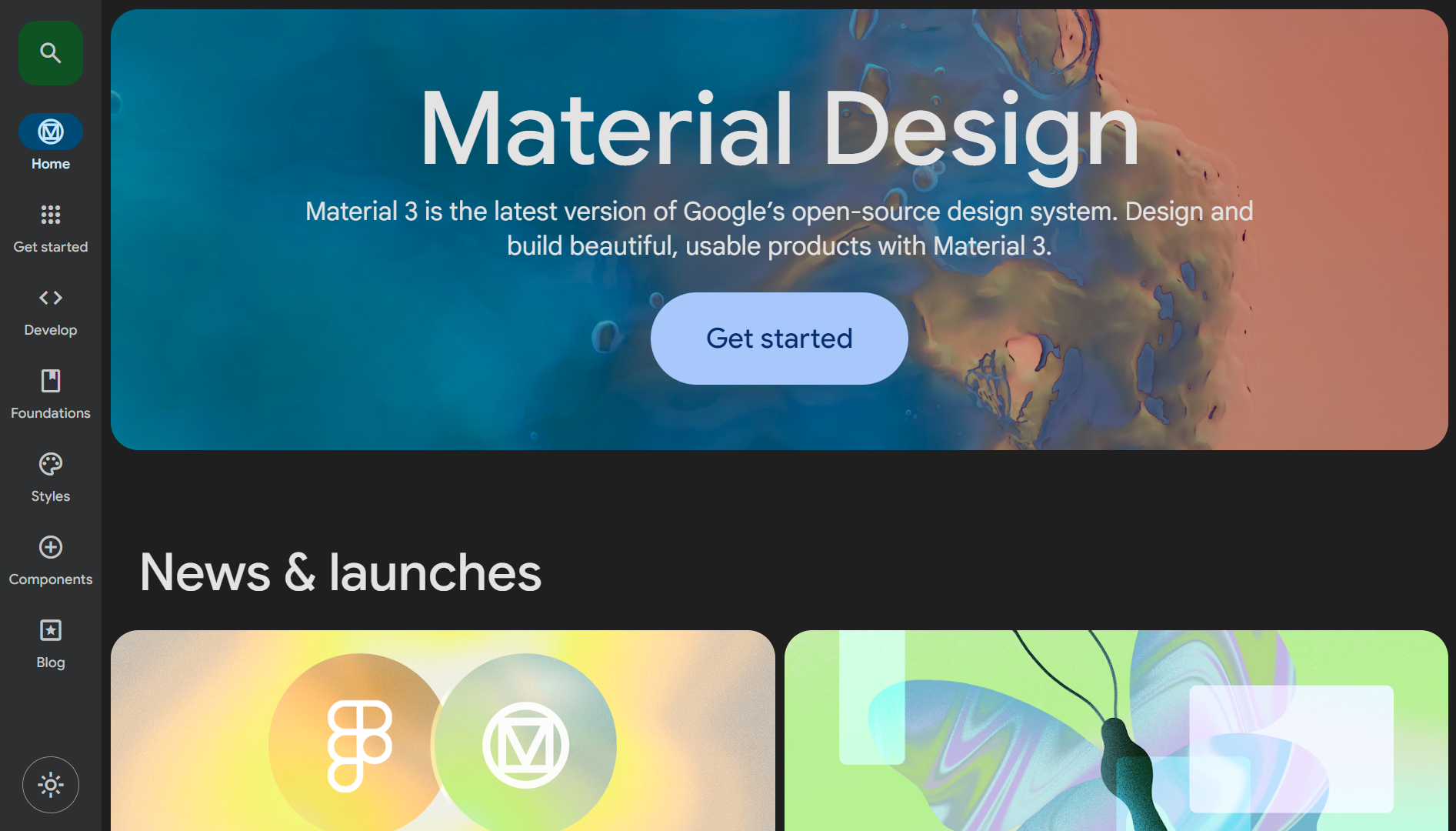
Material Design by Google

Material Design by Google is a system for design that helps in developing consistent, visually pleasing, and effective UI for various platforms and devices. It includes grid-based layouts, responsive animations, transitions, and many more. All these are made by using a minimalist design approach.
By the numbers (accurate as of 26th Feb 2024):
- GitHub stars: ~8.2k
Blueprint by Palantir

Next, Blueprint by Palantir is a collection of reusable components, interactive documentation, and accessibility features for the web, built on React. Its emphasis on growing easily and being interactive makes it especially good for big company apps in fields that need to handle a lot of complex information.
By the numbers (accurate as of 26th Feb 2024):
- GitHub stars: ~20.3k
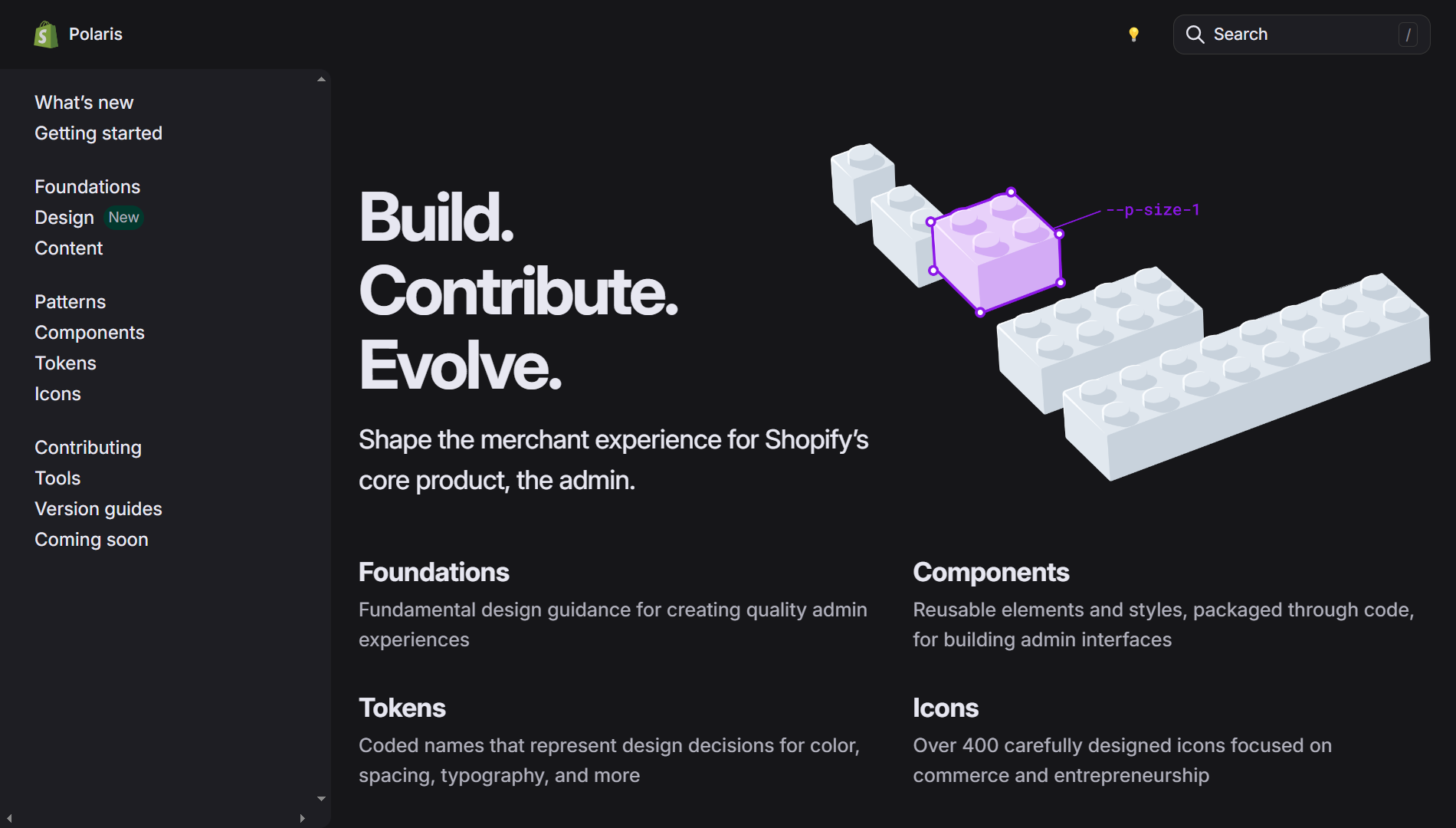
Polaris by Shopify

Polaris, created by Shopify, is a design system that assures a consistent user experience on its platform. It has detailed guidelines on various components that follow Shopify's design standards. This allows for it to have easy-to-use and readily available shopping experiences for both sellers and buyers.
By the numbers (accurate as of 26th Feb 2024):
- GitHub stars: ~5.6k
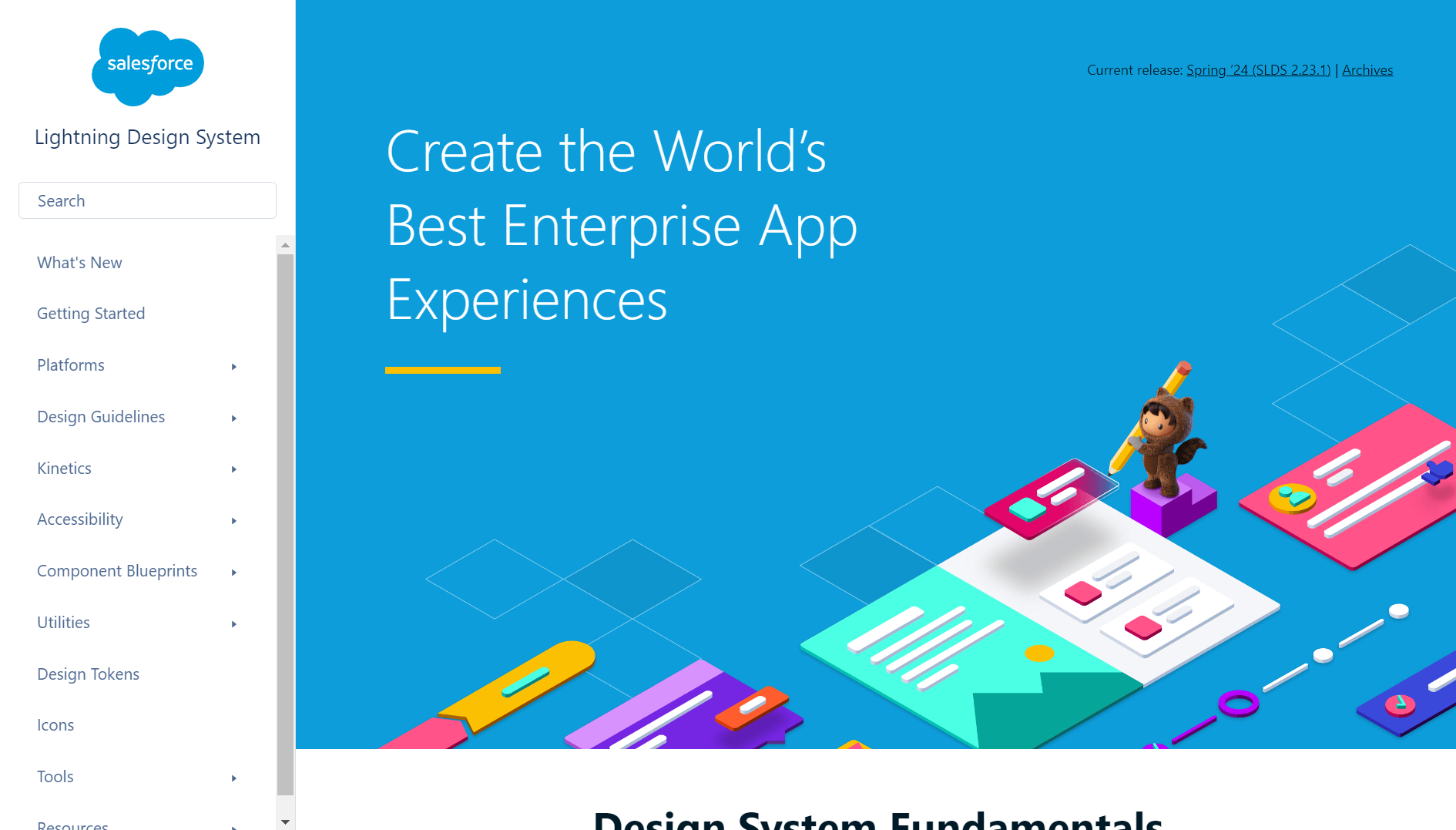
Lightning by Salesforce

Lightning by Salesforce provides ready-to-use HTML and CSS UI elements that can be used to develop Salesforce experiences. It explains the visual design values and attributes that ensure branding and UI consistency at scale.
By the numbers (accurate as of 26th Feb 2024):
- GitHub stars: ~3.5k
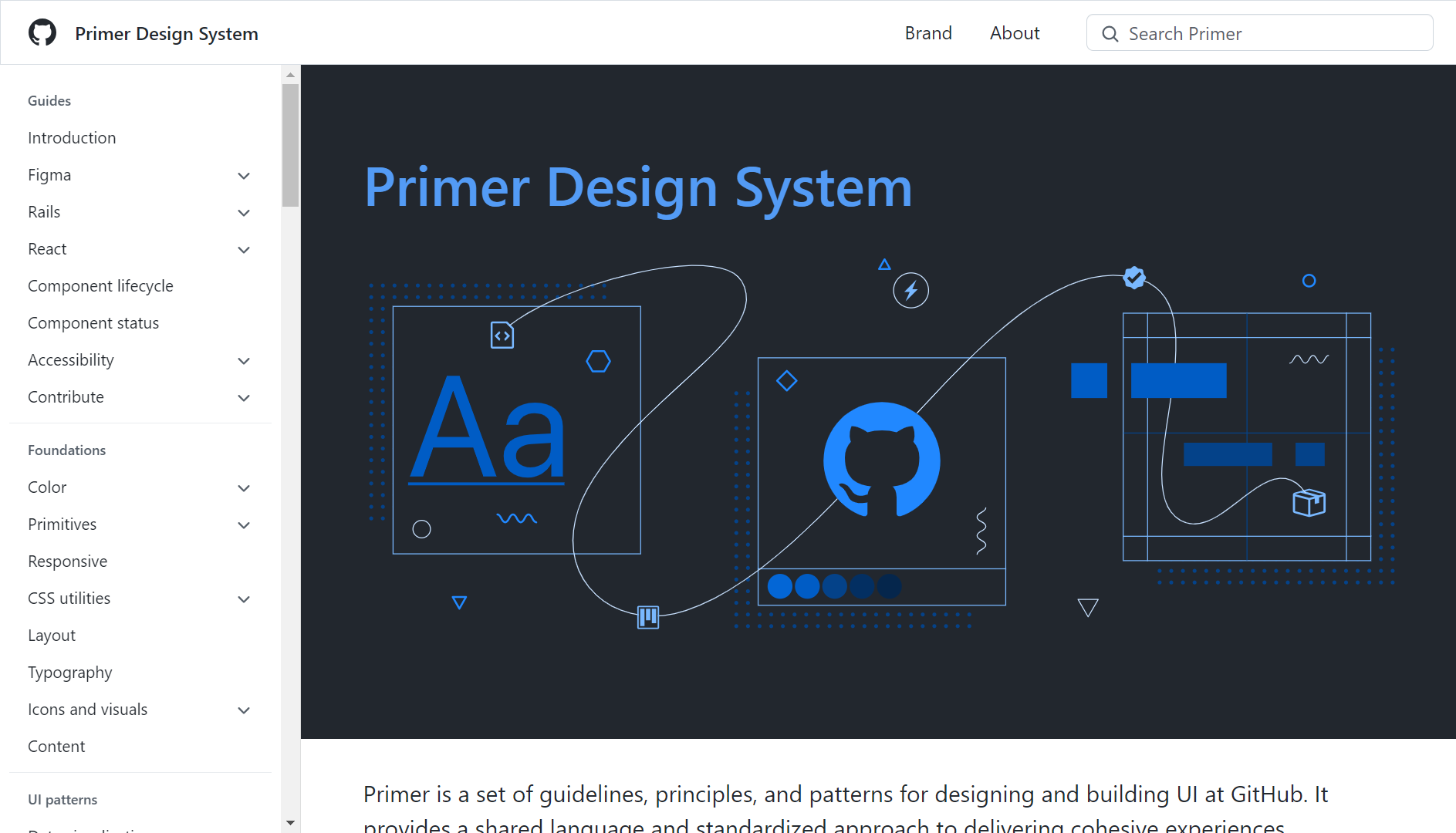
Primer by GitHub

Primer by GitHub contains guidelines, principles, and patterns for designing UI at GitHub, with the aim of ensuring consistency and usability across GitHub's platforms. It includes design guidelines, components, and tools that reflect GitHub's specific needs for collaborative coding environments, which is particularly important to ensure clarity and efficiency in complex interfaces.
By the numbers (accurate as of 26th Feb 2024):
- GitHub stars: ~2.9k
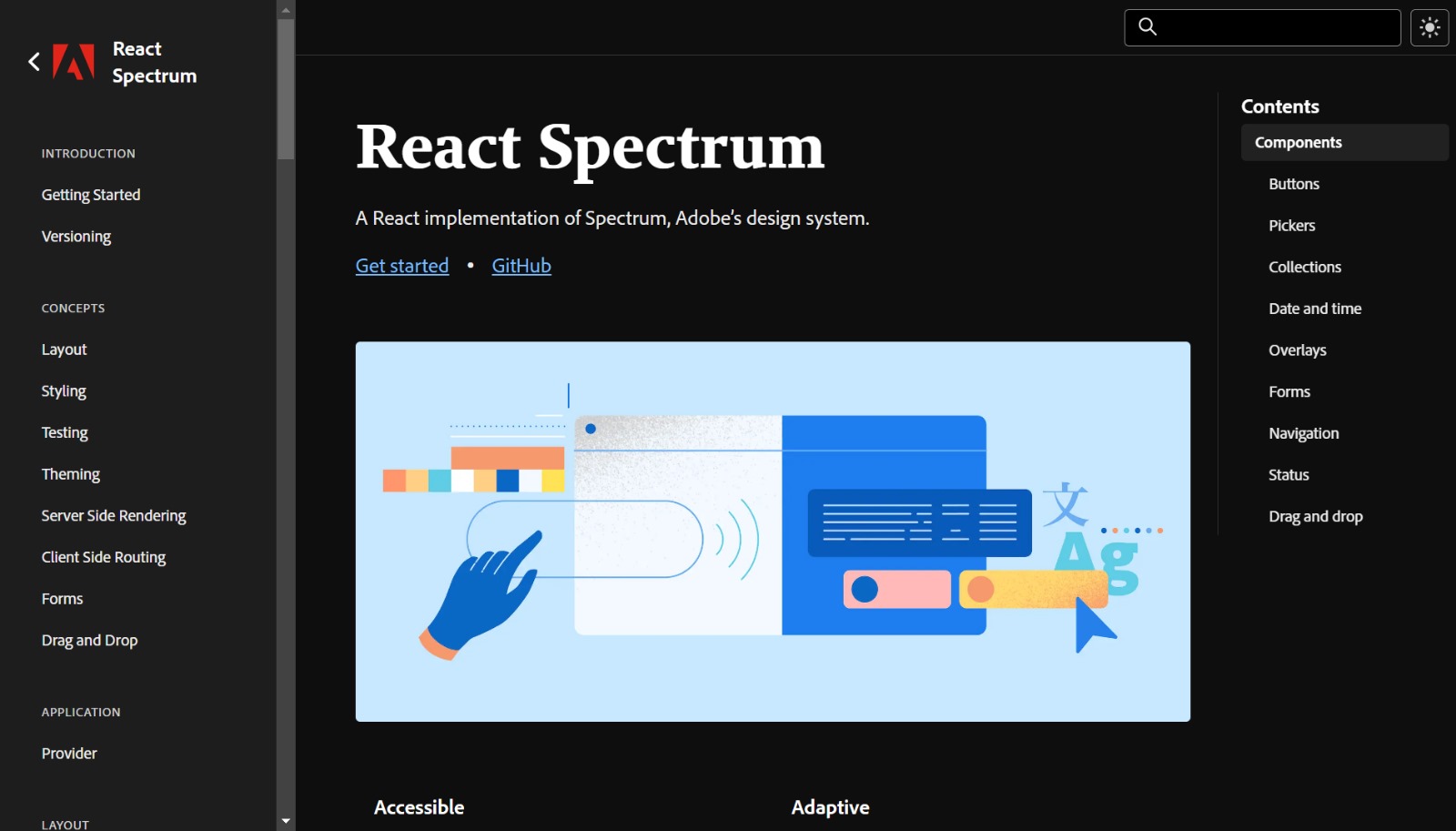
Spectrum by Adobe

Spectrum, Adobe's design system, is engineered to enhance user experience across its diverse platforms. By focusing on being flexible and creative, it can become really good at being easy to use and looking great, setting a high bar for how user interfaces should look.
By the numbers (accurate as of 26th Feb 2024):
- GitHub stars: ~11.1k
Carbon by IBM

Carbon by IBM is an open source design system for products and digital experiences, based on the IBM Design Language. With its comprehensive set of design guidelines and development components, Carbon is designed to facilitate the creation of intuitive and efficient user interfaces, particularly for complex enterprise solutions requiring scalability and integration.
By the numbers (accurate as of 26th Feb 2024):
- GitHub stars: ~7.4k
Ring UI by JetBrains

Ring UI by JetBrains is a collection of UI components for web-based products built inside JetBrains or third-party plugins for JetBrains’ products. It's designed to help developers build consistent, responsive, and attractive interfaces quickly. Ring UI emphasizes productivity and user experience, reflecting JetBrains' expertise in development tools.
By the numbers (accurate as of 26th Feb 2024):
- GitHub stars: ~3.5k
Base Web by Uber

In addition, Base Web by Uber is a React component library that offers a robust suite of components out of the box. It offers an extreme level of customization through the Overrides API and configurable Themes. Its scalability and wide-ranging component library make it appropriate for various web applications, such as large-scale enterprise systems or basic web projects.
By the numbers (accurate as of 26th Feb 2024):
- GitHub stars: ~8.6k
Atlassian Design System

Atlassian Design System offers direction, elements, and materials for creating interfaces that match Atlassian's products like Jira and Confluence. It highlights teamwork, variation, and a unique visual design to support Atlassian's dedication to team productivity software.
By the numbers (accurate as of 26th Feb 2024):
- GitHub stars: -
Backpack by Skyscanner

Backpack by Skyscanner consists of design tools, components, and guidelines that focus on providing a positive user experience on the Skyscanner website. Promoting modularity, scalability, and accessibility helps designers and developers quickly develop cohesive and user-friendly interfaces.
By the numbers (accurate as of 26th Feb 2024):
- GitHub stars: 480
Fluent by Microsoft

Fluent by Microsoft is a collection of UX frameworks designed for developing web and mobile applications with the same appearance and function as Microsoft products.It emphasizes on motion and material-inspired interfaces for smooth and intuitive user experiences on Microsoft platforms and devices.
By the numbers (accurate as of 26th Feb 2024):
- GitHub stars: ~17.4k
Protocol by Mozilla

Finally, Protocol by Mozilla is a design system for Mozilla and Firefox websites that provides a common design language, reusable code components, and high level guidelines for content and accessibility. It prioritizes web standards and open-source principles, making it a versatile choice for web projects aiming for clarity and user-friendliness.
By the numbers (accurate as of 26th Feb 2024):
- GitHub stars: 251

Design systems from top tech companies that everyone can use are a huge help for both designers and developers. They help make digital interfaces consistent, easy to use, and innovative. Each system has its own special features and ideas, showing how varied and vibrant the tech world is today.