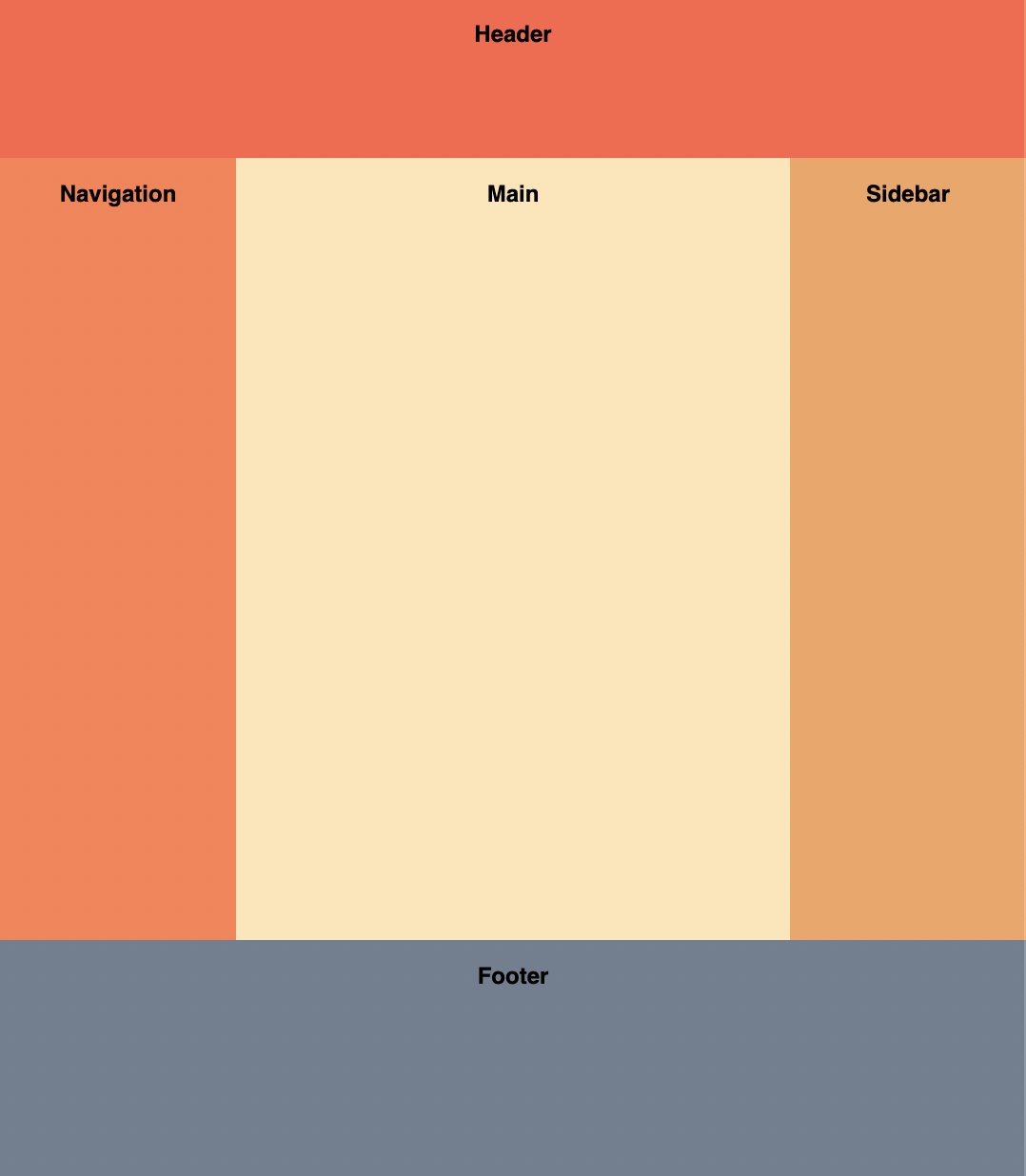
The Holy Grail layout is a famous CSS page layout that has traditionally been hard to implement. It consists of a header, footer, and three columns. The left column contains navigation items, the middle column contains the page contents, and the right column contains ads.

Implement the Holy Grail layout using just CSS. You shouldn't need to change the HTML too much.
Requirements
- Header
- Stretches horizontally across the whole page.
- 60px tall.
- Columns
- Both the left and right columns have a fixed width of 100px.
- The center column is fluid-width.
- All the columns should have the same height, regardless of which column is the tallest.
- Footer
- Stretches horizontally across the whole page.
- 100px tall.
- The footer should be at the bottom of the page even if there is not enough content to fill up the viewport height.
Asked at these companies
Solution
The most widely-supported solution is a Flexbox-based one. It has great browser support and is easiest to understand. A Grid-based approach is also getting popular these days but isn't as well-supported as Flexbox.
There are a few main parts to achieving the specifications using flexbox. Let's dive into each.
Sticky footer
The Holy Grail layout problem also encompasses another classic problem: making a footer stick to the bottom of the screen when there is not enough content to fill up the page.
This can be solved by adding min-height: 100vh to the container of the page's contents. Since the direct children will be laid out in a vertical fashion, we add display: flex and flex-direction: column to that element as well.
The header and footers are fixed heights and the columns are variable height and is meant to fill up any remaining space. To achieve this, flex-grow: 1 is added to the <div> wrapping the columns.
Columns
The requirement to make all the columns equal-height is also trivially solved with Flexbox. By adding display: flex to the div wrapper of the columns, this requirement is met.
Like before, the flexible-width <main> content section can be achieved using flex-grow: 1 and it will fill up any horizontal space available.
flex-shrink: 0 has to be added to <nav> and <aside> so that they don't shrink when the content in <main> is too wide.
Test cases
- Test variable width: the navigation and sidebar columns should be fixed width and the middle column is fluid and fills up any remaining space.
- Test variable height: the header and footer rows should be fixed width and the footer should always be at the bottom of the window.
- Test lots of content within
main. It should not cause thenavandasideto shrink.
Notes
- There are multiple ways to implement the Holy Grail layout. It'd be good practice to try out a Grid-based approach as well as it might become the de facto solution in future.
<!doctype html><html><head><meta charset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /></head><body><header>Header</header><div class="columns"><nav>Navigation</nav><main>Main</main><aside>Sidebar</aside></div><footer>Footer</footer><script src="src/index.js"></script></body></html>
You must be signed in to view your saved versions
Loading editor
Loading editor
Loading editor
JavaScript Console
console.log() statements will appear here.